How to Hide WordPress Widgets on Mobile - Hiding WordPress widgets on mobile is very easy. Widgets do play an important role in adding a good user experience. It's dynamic content that's often on the sidebar or the Footer. Such as 'Recent posts' or 'Popular posts.'
If you feel that there is one of the widgets of your site that you do not want to display on the mobile version, you can start with very simple steps. Through this tutorial, I will help you understand how to hide WordPress widgets without adding special code.
You just sit sweet and see the results. Optimizing WordPress performance can be done in a variety of ways. Some commonly use the help of a plugin or manual by applying important code into the htaccess.
But it's different from this one. What if one of your site's widgets site's widgets is removed when visitors seize your site from the car version? It's better than you thought. Or, indeed, this is what you want.
In a digital world like today, many visitors prefer to open a website through their smartphones. Although not far from desktop users, smartphone users beat the previous era.
Then, optimizing your blog's performance can start by reducing the loading load. How to hide WordPress widgets can be an option to speed up loading your site from a smartphone browser. However, not all should you hide. Just a few widgets if necessary.
This action will not interfere with your widget when accessed from a Computer or Laptop. Only on mobile versions, it will not be displayed. If you're curious, keep watching this post until you understand it.
This tutorial will give you an example of such a step. We're going to hide one widget on this site. That's the ad banner widget on the sidebar.
However, you can hide widgets in them that you do not want to show when your site is accessed from a mobile device. To learn more about this step, check all stages.
Here's How to Hide WordPress Widgets on Mobile
First, you must log in to your WordPress Dashboard as usual. After successfully logging in, click Add New on the Plugins menu.
Step two: Type' Widget Options' in the plugin search column. If the plugin already appears on your computer, click Install Now and activate.
Step three, now go to Appearance > Widgets. Here, you will see several active widgets in sequence. As we have already said, we will give an example of the banner widgets in the top order of the sidebar to hide.
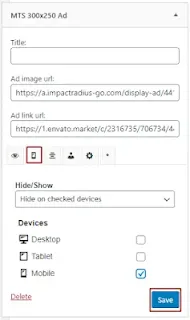
Step four: the Widget Options plugin will add features from one of those widgets. Then, you click on the small mobile icon and select which device you want to enable to hide the widget.
Step five: do not forget to click Save to save your changes.
Congratulations! You have successfully followed my guide on how to hide WordPress widgets. Now, you can check your site for access from your smartphone device.
If you also intend to hide it on a tablet device, that's what you can do. There are all three options that you might decide for yourself.
Conclusion: Disabling certain widgets is the right way. It can be customized if you aim to reduce your script or optimize your WordPress performance on the mobile version.
That's my tutorial on this Orchid WordPress Widgetswidgetsile. Ultimately, these tips will help you understand the subject very well.
If you like this article, don't forget to share and subscribe to WordPress tutorials through our YouTube channel. You'll get more information than you read today.